To tylko jedna z 11 stron tej notatki. Zaloguj się aby zobaczyć ten dokument.
Zobacz
całą notatkę



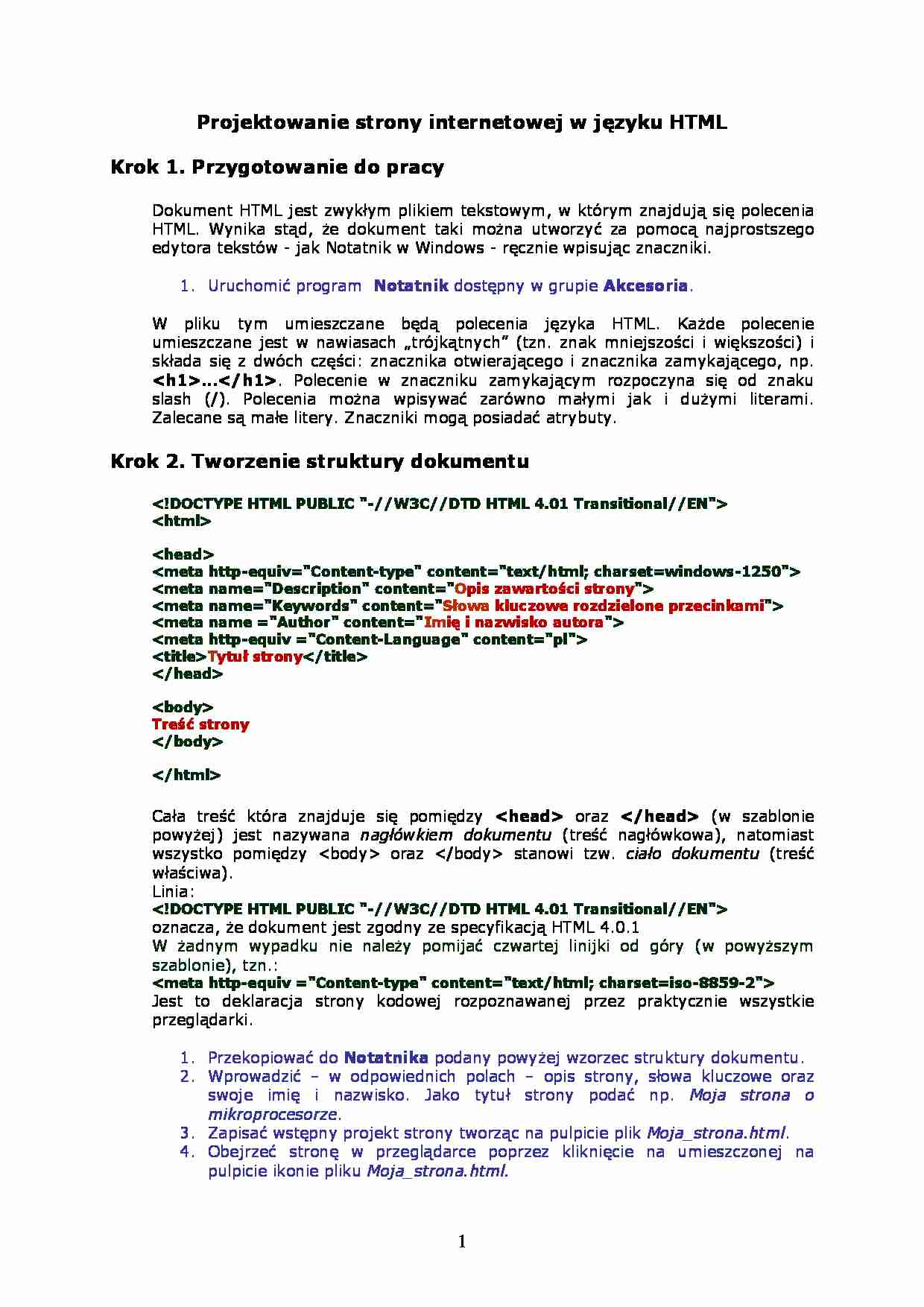
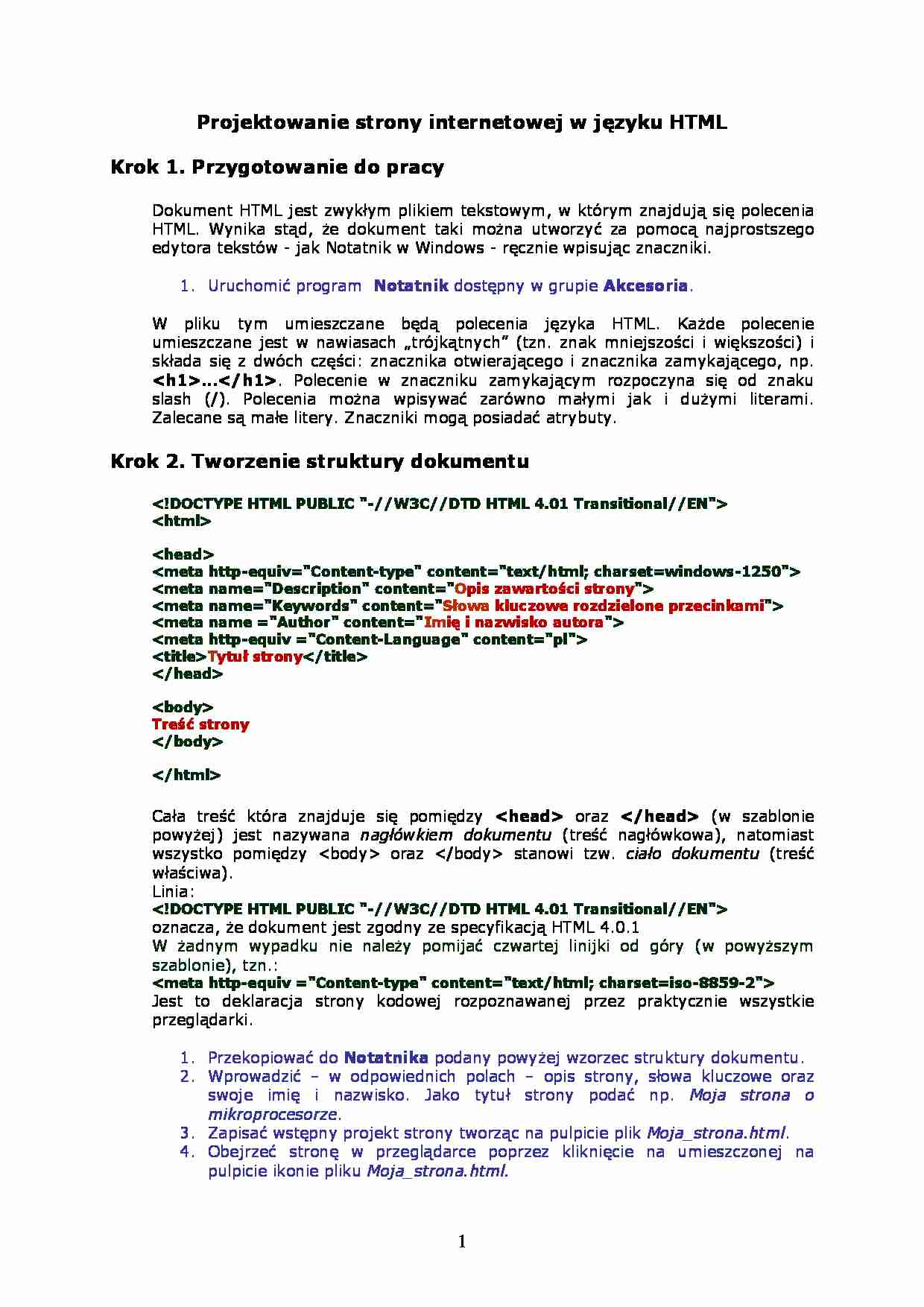
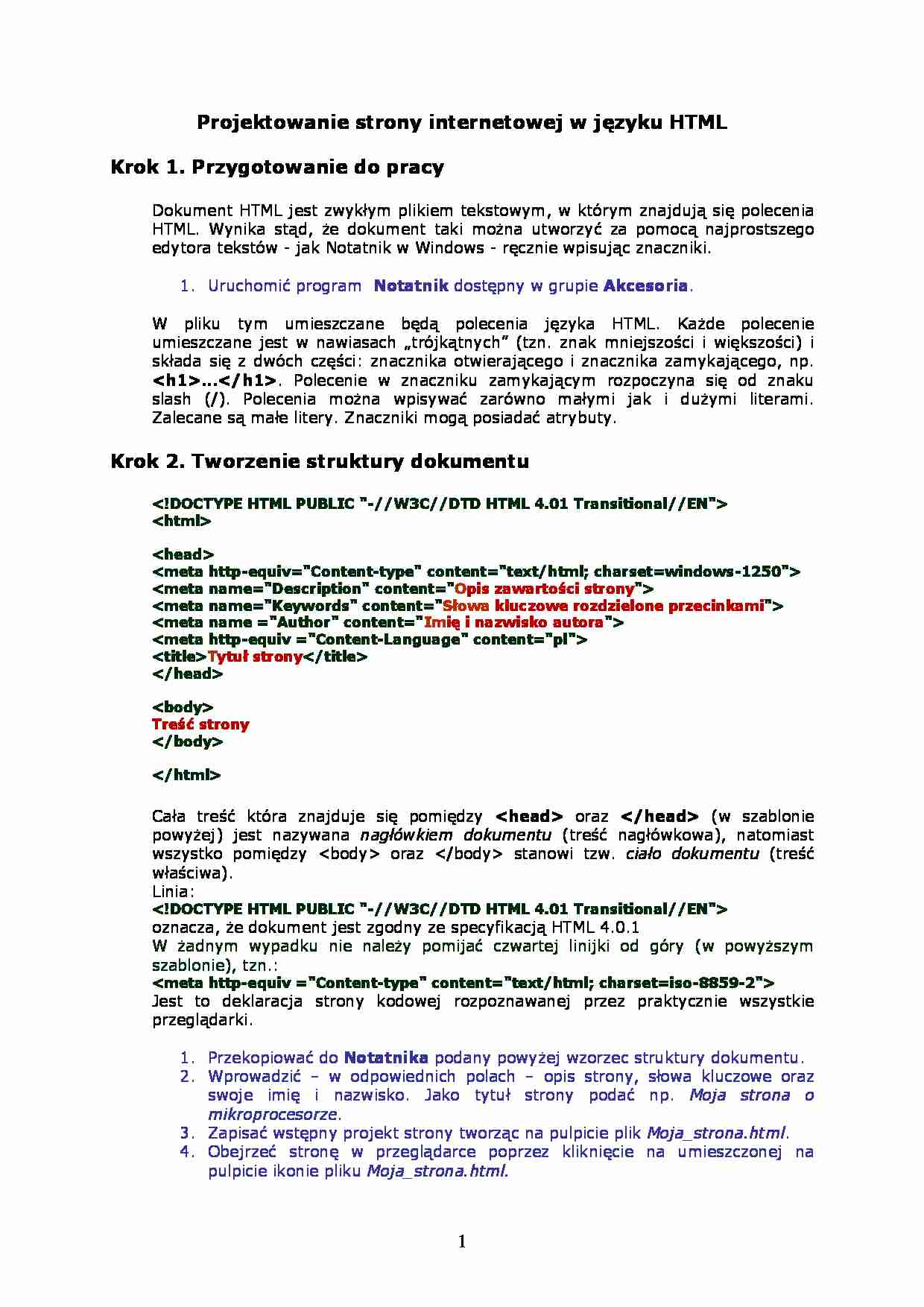
Projektowanie strony internetowej w języku HTML Krok 1. Przygotowanie do pracy Dokument HTML jest zwykłym plikiem tekstowym, w którym znajdują się polecenia HTML. Wynika stąd, że dokument taki można utworzyć za pomocą najprostszego edytora tekstów - jak Notatnik w Windows - ręcznie wpisując znaczniki. 1. Uruchomić program Notatnik dostępny w grupie Akcesoria . W pliku tym umieszczane będą polecenia języka HTML. Każde polecenie umieszczane jest w nawiasach „trójkątnych” (tzn. znak mniejszości i większości) i składa się z dwóch części: znacznika otwierającego i znacznika zamykającego, np. ... . Polecenie w znaczniku zamykającym rozpoczyna się od znaku slash (/). Polecenia można wpisywać zarówno małymi jak i dużymi literami. Zalecane są małe litery. Znaczniki mogą posiadać atrybuty. Krok 2. Tworzenie struktury dokumentu Tytuł strony Treść strony Cała treść która znajduje się pomiędzy oraz (w szablonie powyżej) jest nazywana nagłówkiem dokumentu (treść nagłówkowa), natomiast wszystko pomiędzy oraz stanowi tzw. ciało dokumentu (treść właściwa). Linia: oznacza, że dokument jest zgodny ze specyfikacją HTML 4.0.1 W żadnym wypadku nie należy pomijać czwartej linijki od góry (w powyższym szablonie), tzn.: Jest to deklaracja strony kodowej rozpoznawanej przez praktycznie wszystkie przeglądarki. 1. Przekopiować do Notatnika podany powyżej wzorzec struktury dokumentu. 2. Wprowadzić – w odpowiednich polach – opis strony, słowa kluczowe oraz swoje imię i nazwisko. Jako tytuł strony podać np. Moja strona o mikroprocesorze . 3. Zapisać wstępny projekt strony tworząc na pulpicie plik Moja_strona.html . 4. Obejrzeć stronę w przeglądarce poprzez kliknięcie na umieszczonej na pulpicie ikonie pliku Moja_strona.html. 1 Krok 3. Wpisywanie tekstu i paragrafy Jeśli chcemy umieścić na stronie WWW zwykły tekst, możemy wpisać go bezpośrednio z klawiatury - w miejsce właściwej treści dokumentu. Nie trzeba przy
(…)
… ze sobą rozmaite zasoby w World
Wide Web, dzięki czemu możemy za pomocą kliknięć przenosić się w inne miejsca w
Internecie lub w tym samej witrynie, pobierać pliki, uruchamiać pocztę itd.
Można wyróżnić cztery rodzaje odsyłaczy: do etykiet, do stron, do skrzynki poczty
elektronicznej oraz odsyłacz obrazkowy.
Etykieta (zwana też zakładką lub kotwicą - ang. anchor) jest rodzajem
elektronicznej zakładki…
… wysokość i szerokość rysunku, ale
często wielkości te są jawnie wstawiane za pomocą atrybutów height oraz width.
Przykładowy sposób podanie wielkości rysunku 300 na 400 pikseli:
<img src="nazwa_pliku" width="300" height="400" alt="nazwa
alternatywna">
Dodatkową przestrzeń w poziomie i w pionie między grafiką a sąsiadującymi
elementami tworzymy za pomocą atrybutów: margin (margines globalny) lub
margin-top,
margin-bottom,
margin-left,
margin-right
(marginesy
cząstkowe). Przykładowy sposób podania wielkości lewego i prawego marginesu (50
pikseli):
<img src="nazwa_pliku" alt="nazwa alternatywna" style="margin-left: 50px;
margin-right: 50px; „>
Obramowanie programujemy dodając atrybut border, przykładowo czerwona
ramka o szerokości 5 pikseli:
<img src="nazwa_pliku" alt="nazwa alternatywna" style="border: 5px…
… obok siebie trzy zdjęcia (rysunki) mikroprocesorów.
Są one dostępne w plikach: Intel1.jpg, Intel2.jpg, Intel3.jpg.
4. Jako nazwy alternatywne podać kolejno: Intel 4004, Intel Pentium, Intel Duo
Core.
5. Dla pierwszego obrazka wprowadzić odsyłacz obrazkowy do strony:
http://www.intel.com.
6. Plik ponownie zapisać na pulpicie.
7. Wyświetlić stronę w przeglądarce.
8. Sprawdzić czy działa odsyłacz obrazkowy…
... zobacz całą notatkę






Komentarze użytkowników (0)