To tylko jedna z 3 stron tej notatki. Zaloguj się aby zobaczyć ten dokument.
Zobacz
całą notatkę



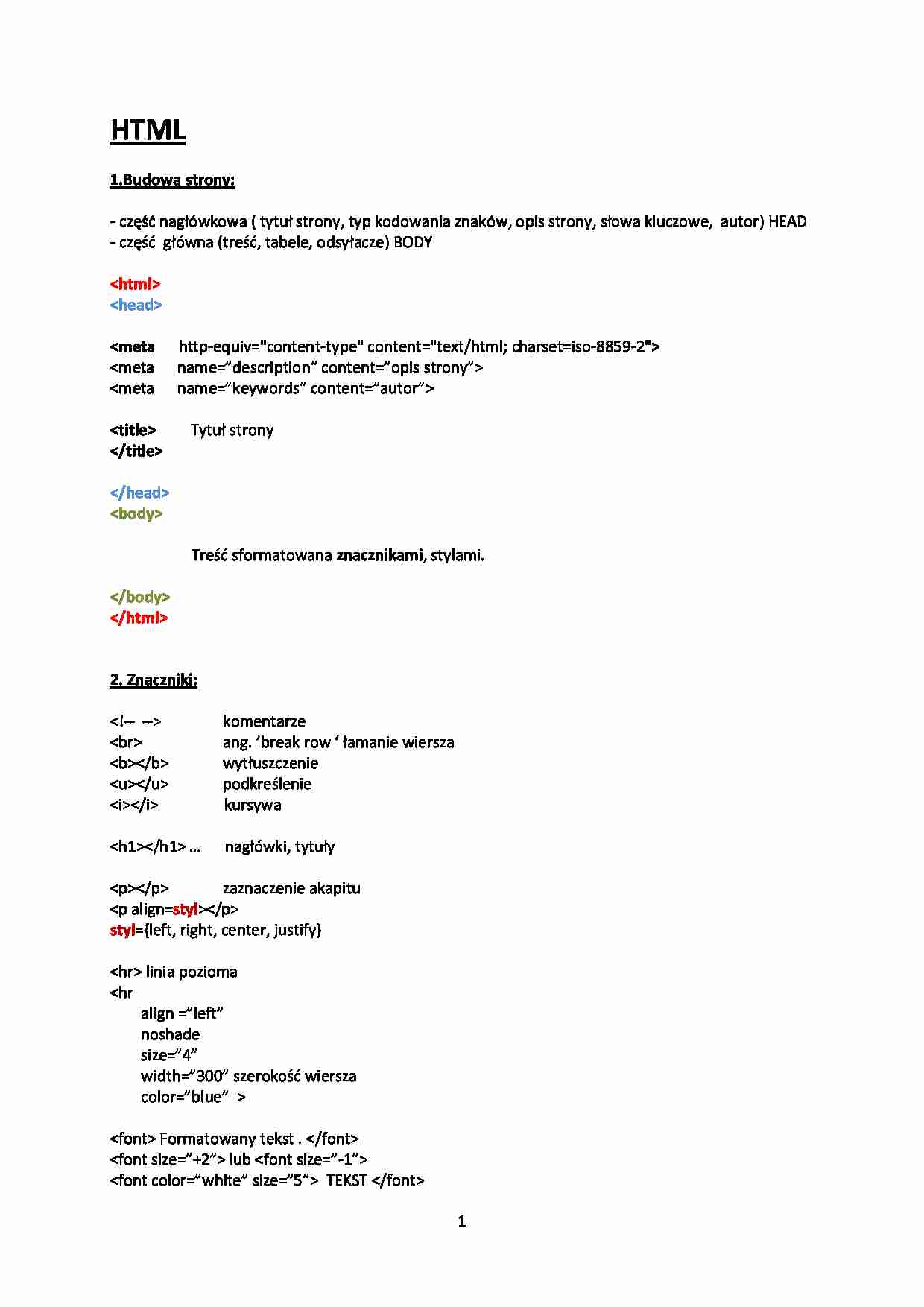
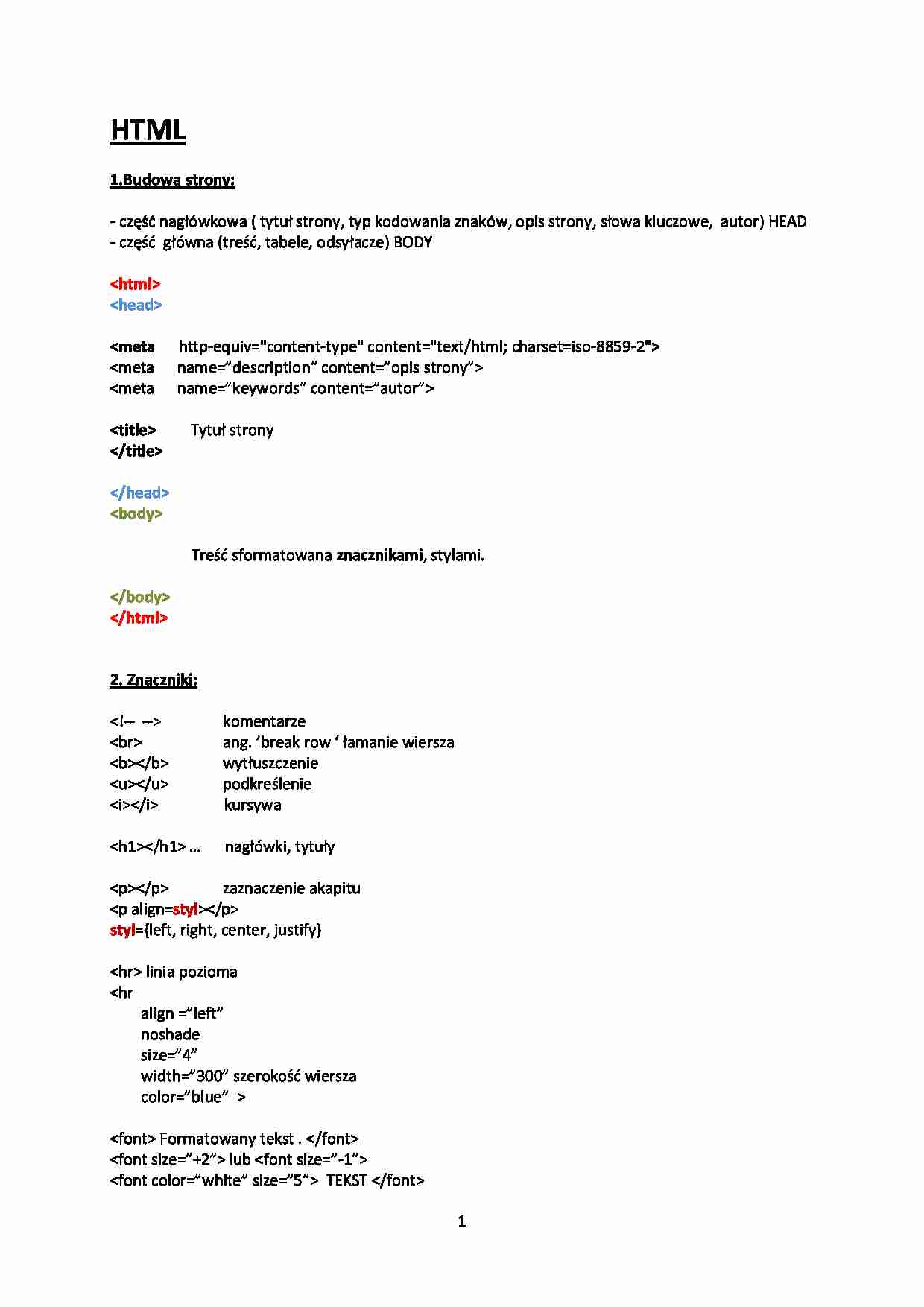
HTML
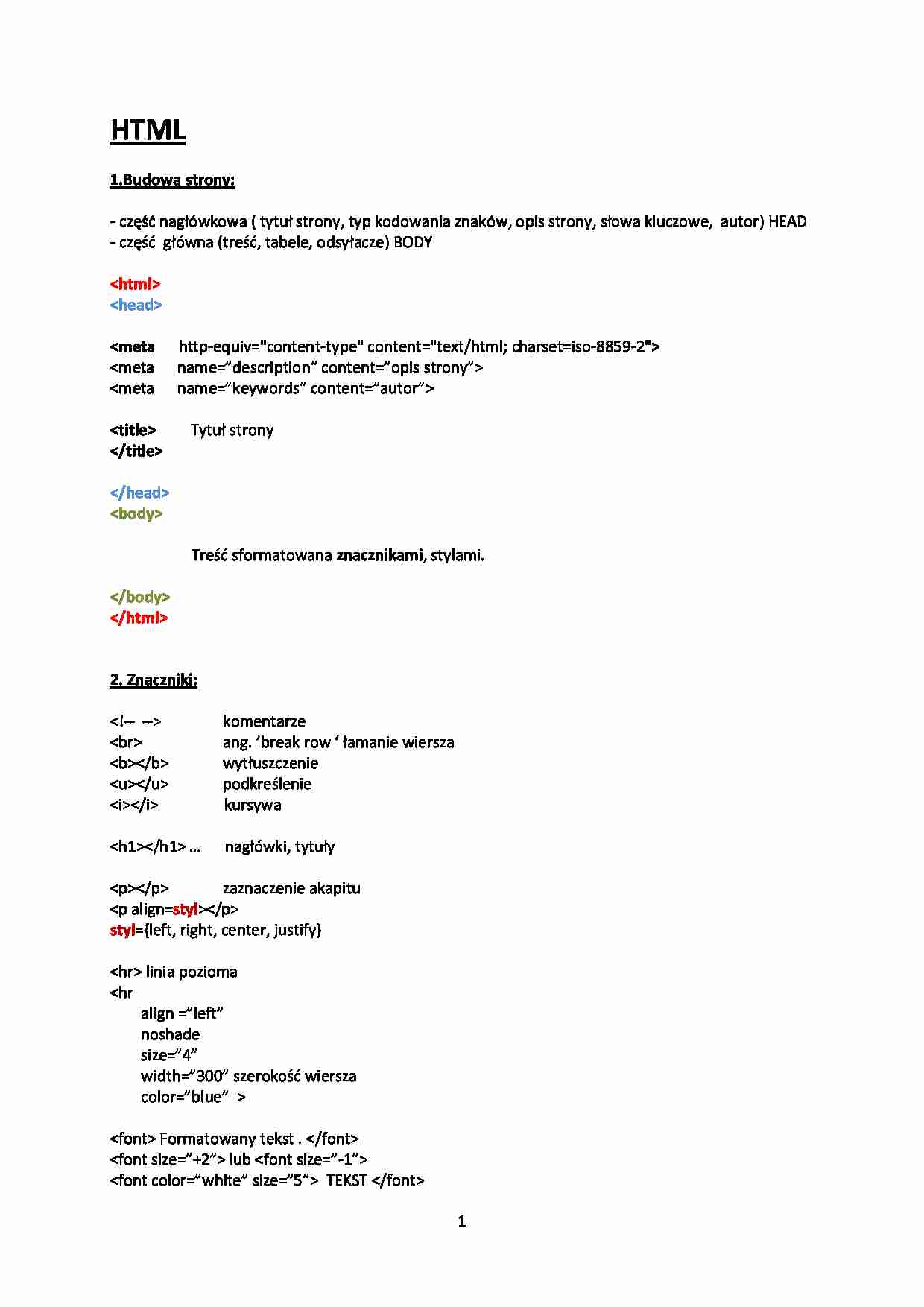
1.Budowa strony:
- część nagłówkowa ( tytuł strony, typ kodowania znaków, opis strony, słowa kluczowe, autor) HEAD
- część główna (treść, tabele, odsyłacze) BODY
Tytuł strony
Treść sformatowana znacznikami, stylami.
2. Znaczniki:
komentarze
ang. 'break row ` łamanie wiersza
wytłuszczenie
podkreślenie
kursywa
… nagłówki, tytuły
zaznaczenie akapitu
styl={left, right, center, justify}
linia pozioma
Formatowany tekst .
lub
TEKST
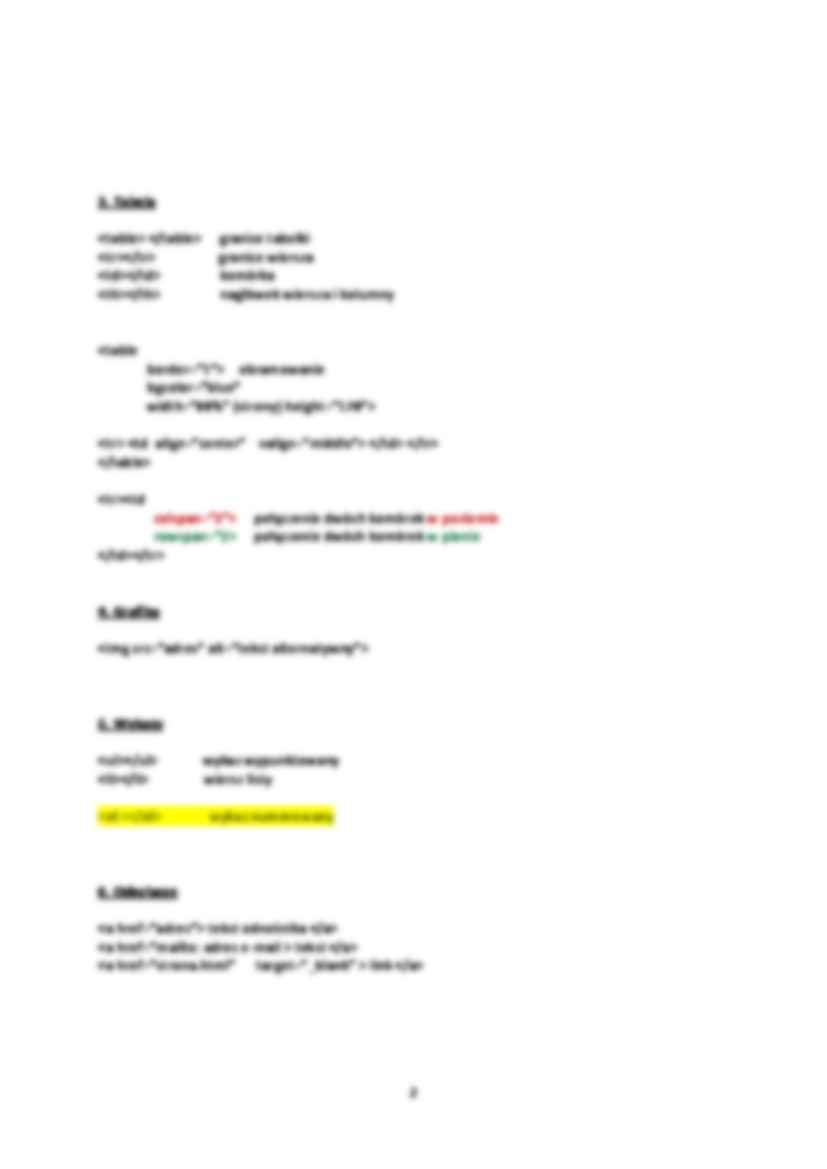
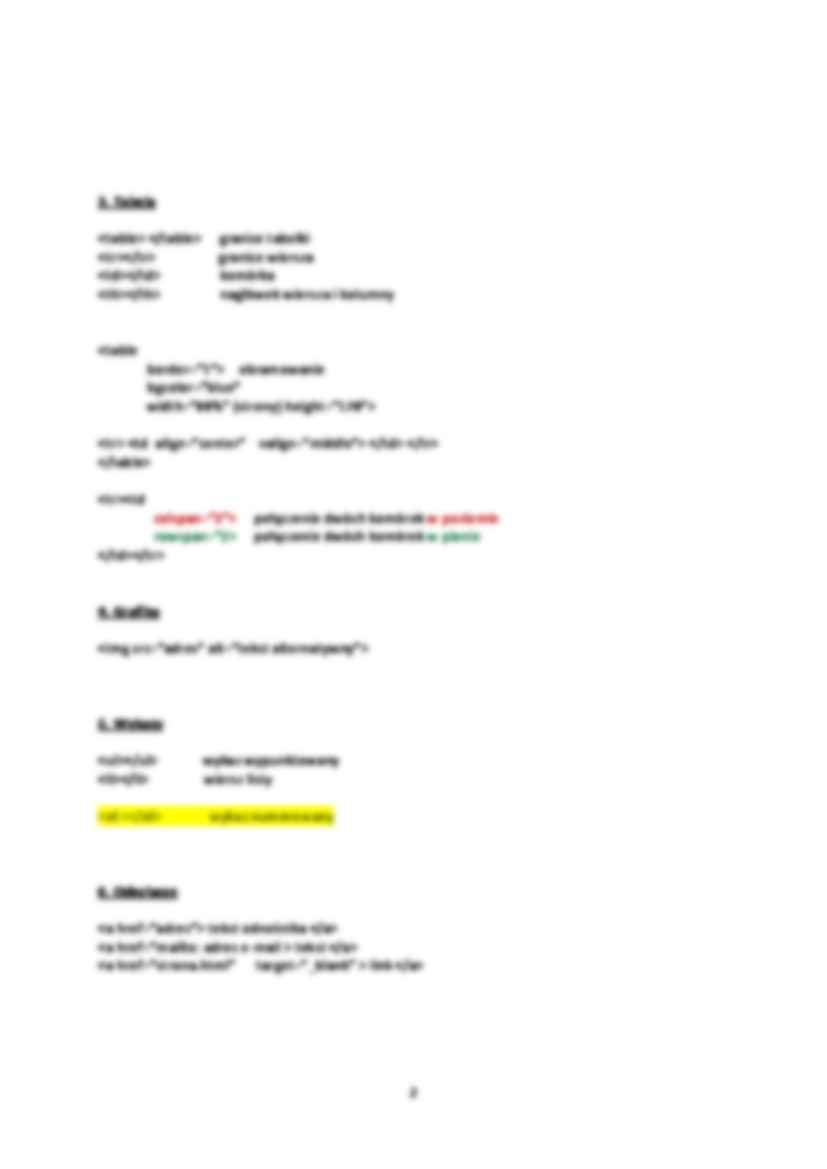
3. Tabela
granice tabelki
granice wiersza
komórka
nagłówek wiersza i kolumny
obramowanie
bgcolor=”blue”
width=”88%” (strony) height=”170”
połączenie dwóch komórek w poziomie
rowspan=”2 połączenie dwóch komórek w pionie
4. Grafika
5. Wykazy wykaz wypunktowany
(…)
… lokalny (wew.)
<p style=”font-size: 12pt; color:blue;”>
2. Styl zagnieżdżony (wew.)
<head>
<style type=”text/css”>
<!--
body {margin-left:1cm; margin-right:1cm;}
p {font-size:10pt; font-family: Arial, Helvetica; font-weight: normal;}
-->
</style>
</head>
3. Styl dołączany (zewnętrzny arkusz stylów/plik)
<head>
<link href=”plik_css” type=”text/css” rel=”stylesheet”>
</head>
4. Styl importowany…
... zobacz całą notatkę






Komentarze użytkowników (0)